Template Definition Builder
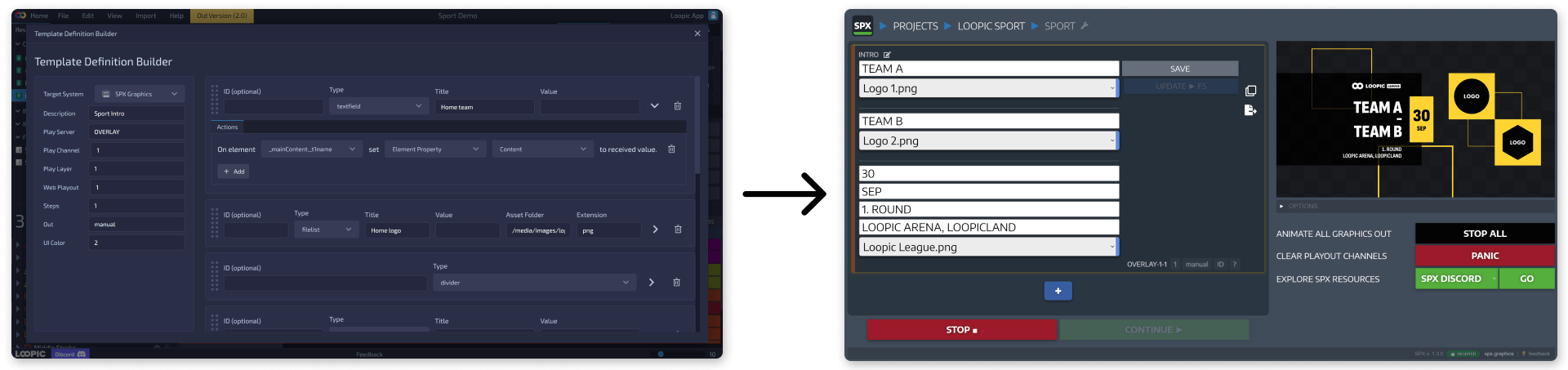
The Template Definition Builder (TDBuilder) is an interface in Loopic that allows you to create flexible template definitions for the system of your choice.
Template Definition Overview
A template definition is a specific interface required by HTML-based graphics control or playout systems. This interface allows the control/playout system to interact with the template—to play, stop, and send data to it. Loopic's Template Definition Builder integrates with several systems, including CasparCG (GDD), SPX Graphics, and LiveOS template definitions. In the past, template definitions had to be written manually, but fortunately, that’s no longer the case.
Template definitions are particularly useful for generating user interfaces in controller applications. For instance, the SPX graphics controller automatically creates a user interface based on the template definition of a given template.

Accessing Template Definition Builder
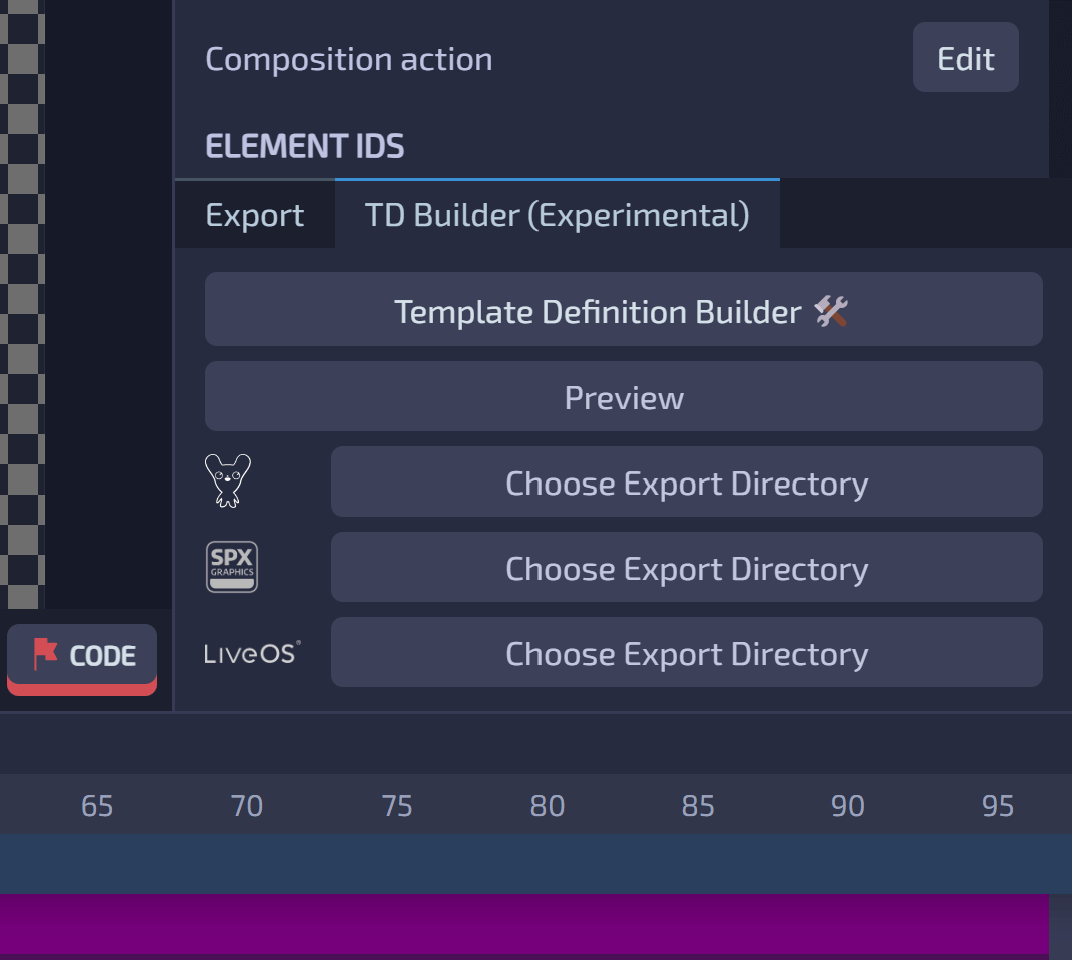
As Template Definition Builder is still in experimental mode in Loopic 2.1, you can access it via the "TD Builder (experimental)" tab in the Export panel. When you export templates using the buttons on this tab, those templates will include the definitions built with the new interface.

If you prefer using the previous export workflow, you can still use the buttons on the "Export" tab. However, note that Template Definition Builder will eventually replace the old export process entirely.
Defining Template Definitions
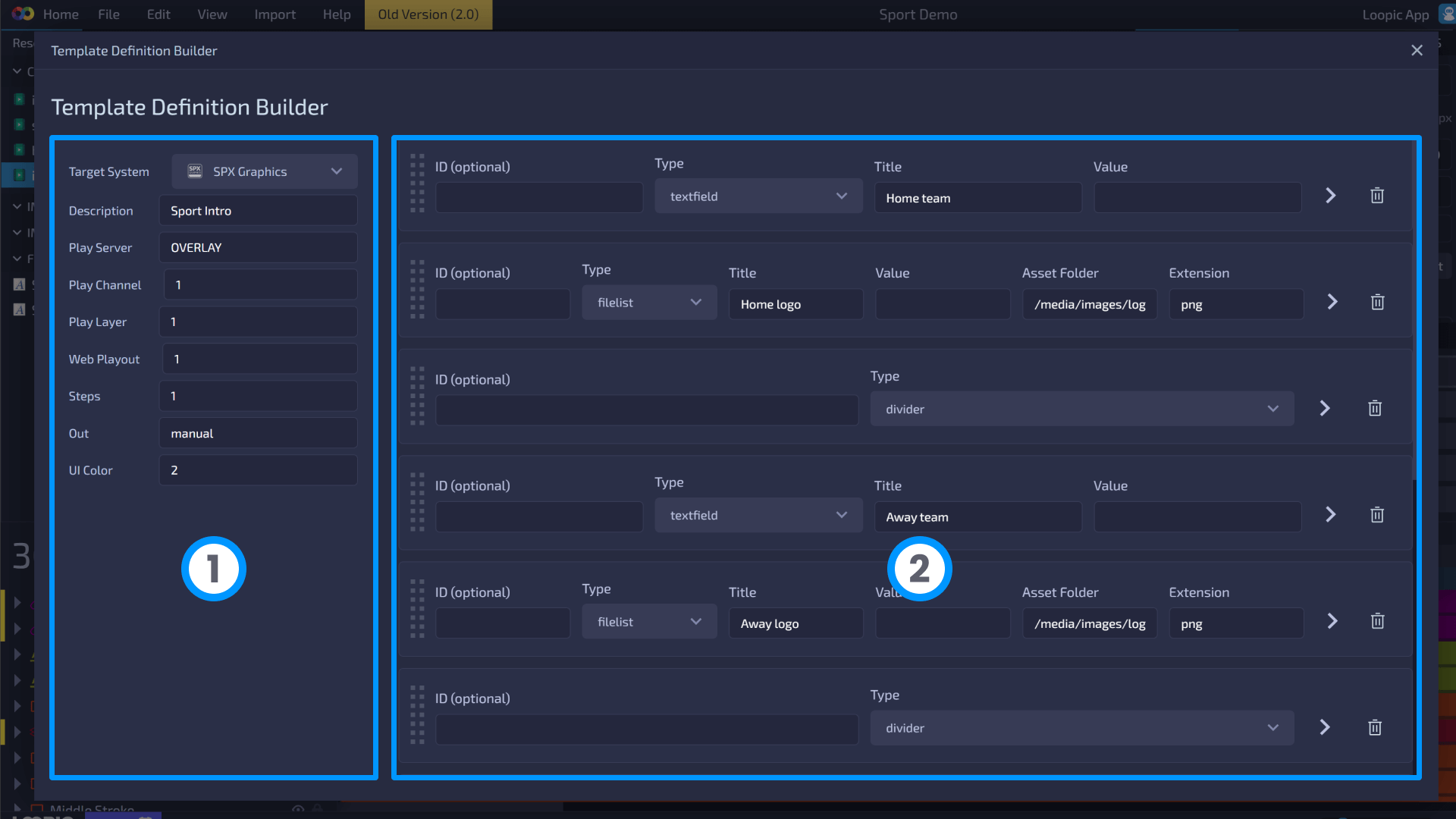
The Template Definition Builder interface consists of two main sections: the General Template Definition (1) and Field Definition (2). Depending on the target system you select, the options in both sections will update automatically to display only the features supported by that system.

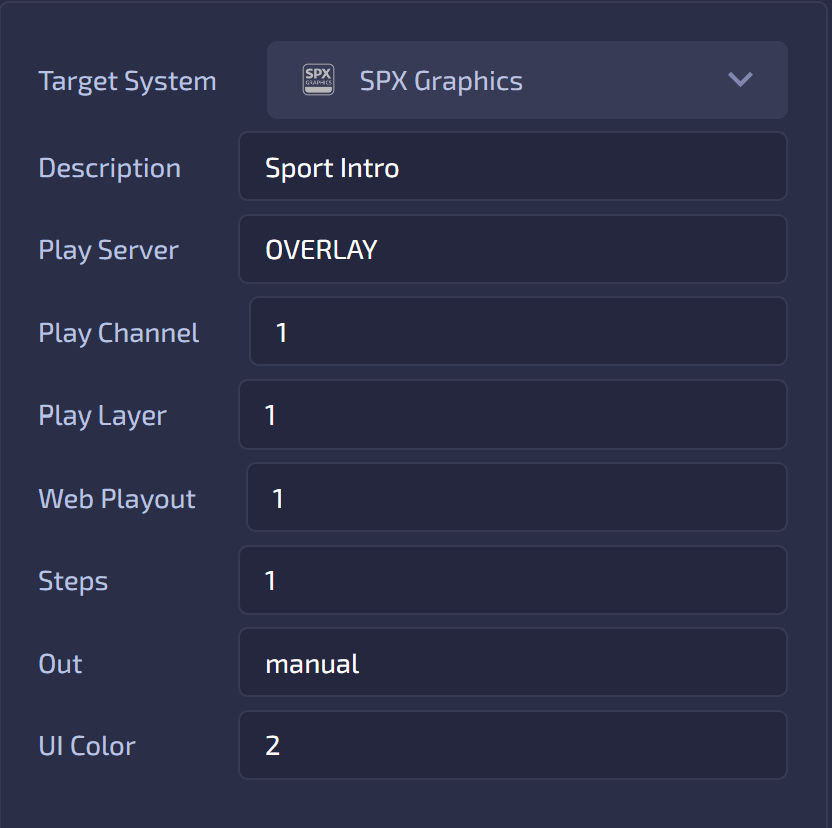
General Template Definition
This section, located on the left, allows you to define properties for the entire template. For instance, you can specify template names, descriptions, layers, and z-indexes, if those options are supported by the target HTML system.

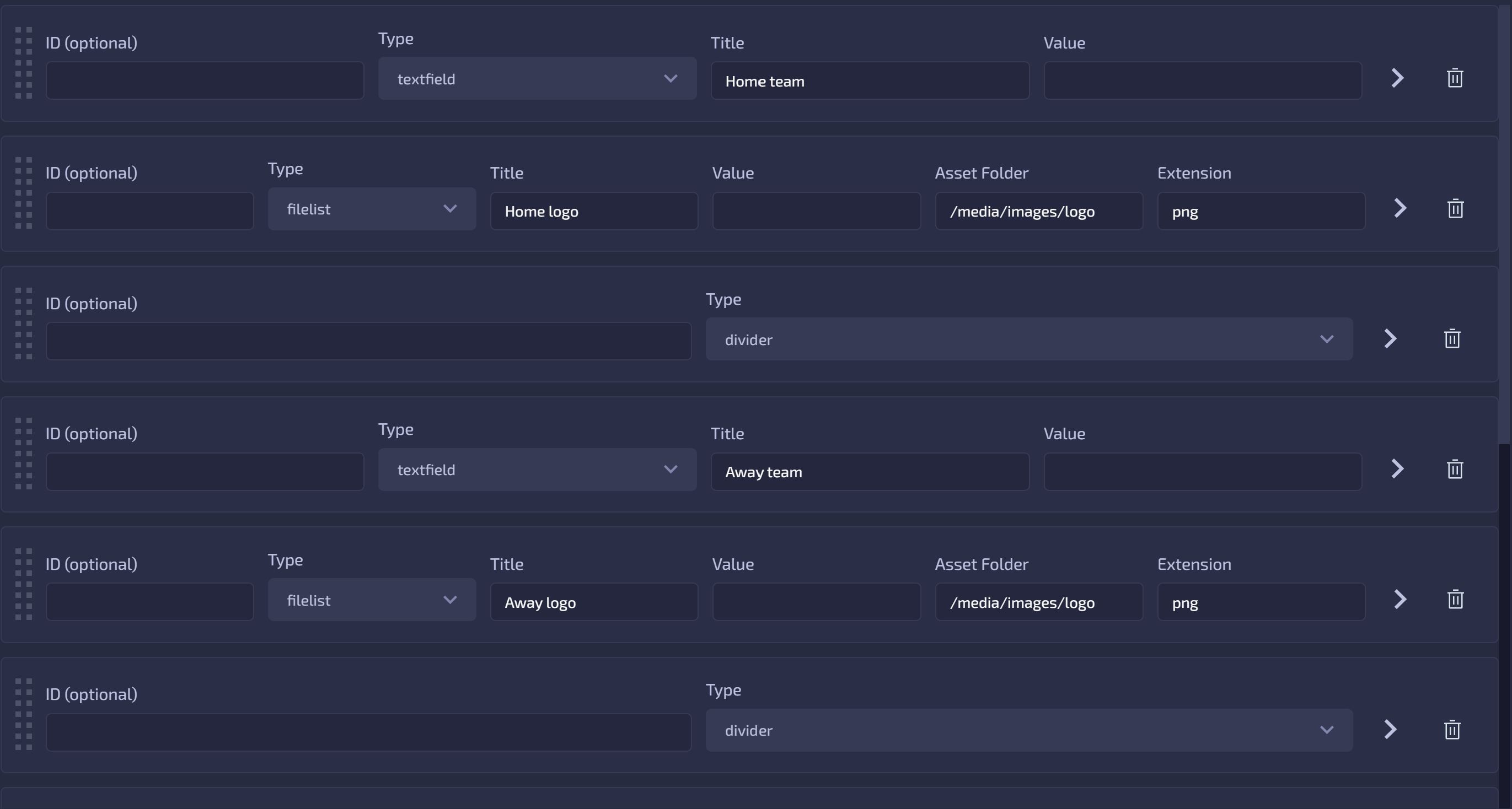
Field Definitions
A template definition should include details about the fields that your template supports. For example, if you're creating a Lower Third template with title and subtitle elements that need to be updated dynamically, these elements would be represented as two fields.
Fields can vary depending on the target system. For example, SPX Graphics supports field types such as textfield, textarea, number, filelist, checkbox, color, instruction, divider, and spacer. These field definitions are used to generate user-facing interfaces.

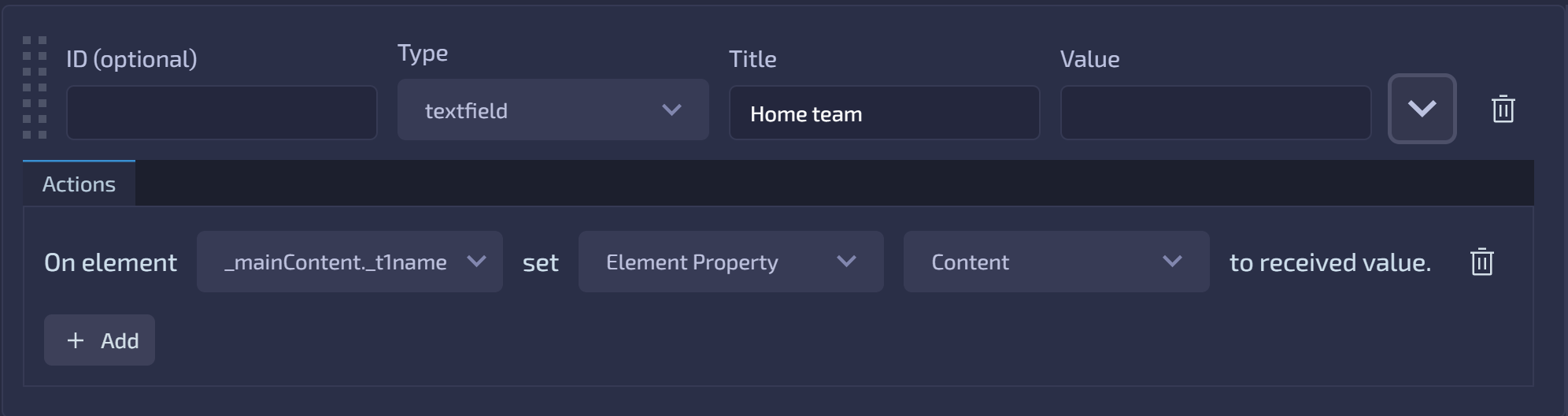
Adding Actions
Once you’ve defined all the fields, you’ll have a static definition. Next, you need to specify what actions your template will take when it receives data for these fields. Expanding a field item will reveal its Properties and Actions panels (or just the Actions panel). In the Actions panel, you can add actions that modify the appearance or behavior of the template. You'll be able to select elements to update and choose between element or style properties.
Note: Only elements with defined keys will appear in the dropdown list.

Optional Field IDs
Field IDs are optional, meaning you’re not required to fill them in. In most cases, you can leave them empty. However, if you're writing custom middleware that should trigger when your template receives data, you'll need to know the ID of the field. For an example of this, refer to the Crawler demo project.