Animation
Animation in Loopic revolves around keyframes, which are essential points in time that define the state of an element. Keyframes tell Loopic how an element should appear or behave at a specific moment during the animation.
Understanding keyframes
Keyframes serve as bookmarks along the timeline of your animation. They mark significant points where changes occur in an element's properties, such as position, size, or color.
Creating keyframes
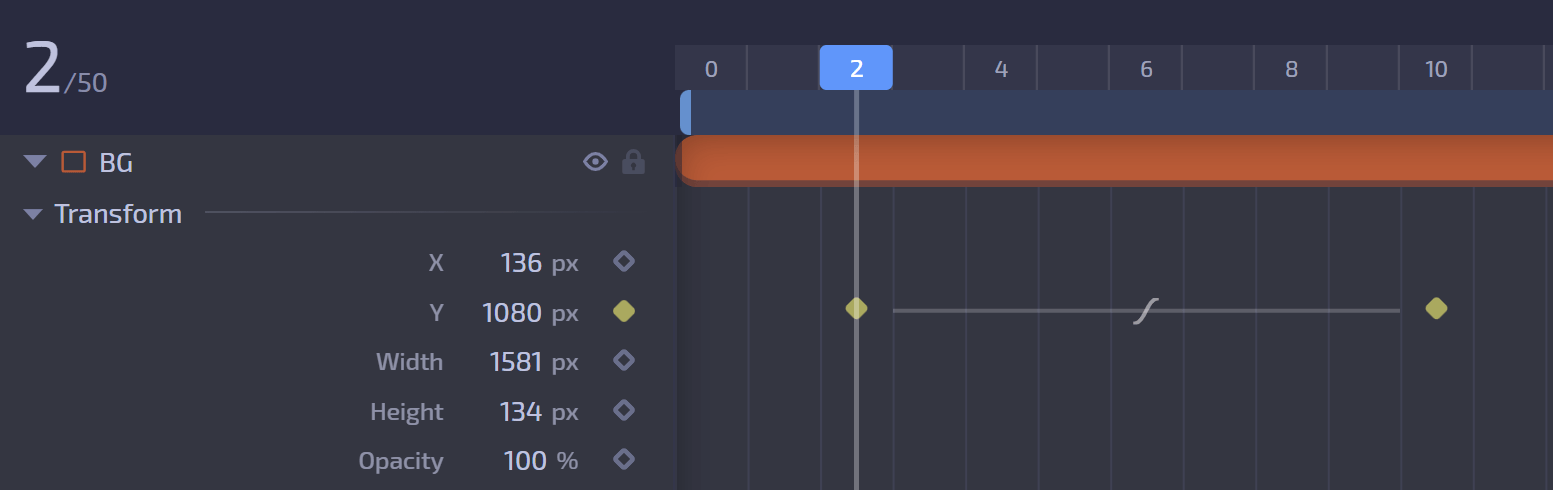
To create a keyframe, you first identify the property you want to animate in the Timeline panel. Then, position the playhead at the desired frame and click on the keyframe symbol next to the property value field.

Deleting keyframes
You can remove keyframes in two ways:
- Select the keyframe(s) and press the
Deletekey (orBackspaceon MAC). - Move the playhead to the frame containing the keyframe and click on the keyframe symbol button (the same button used for creating keyframes).
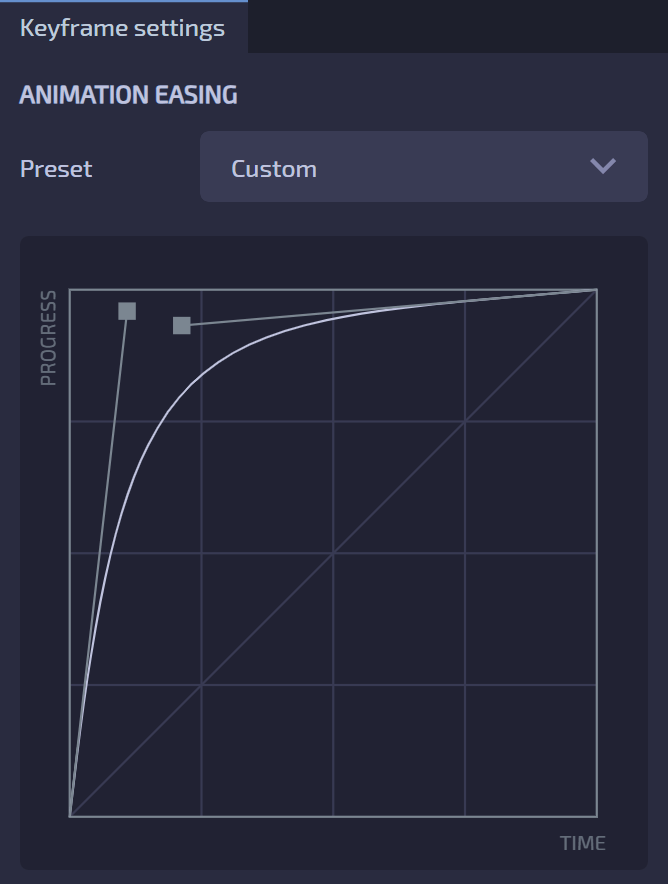
Animation timing
Loopic initially applies linear animation between keyframes, resulting in constant motion. However, you can customize the animation easing to achieve smoother transitions. By adjusting the Cubic Bezier curve in the Inspector panel, you can create custom easing or choose from predefined presets to control the acceleration and deceleration of the animation.