
Loopic 2.1 introduces several long-awaited features that will enable much more flexibility when it comes to creating dynamic HTML graphic templates.
Gradients
A new Color Picker has been developed, giving you the ability to select both solid and gradient colors. For gradient colors, you now have full flexibility to choose between linear or radial gradients, adjust the rotation angle, set the number of color stops, define their positions, and customize colors and transparency.
Actions created in previous versions of Loopic that manipulate an element's color value remain fully compatible with this new version.
Rotation
The long-awaited feature is finally here! The rotation property is now available for all elements. It is fully animatable and respects transform origins.
Scaling
The scale property allows you to resize any element without affecting its actual dimensions, such as width, height or font size.
Transform Origins and New Positioning System
Every element in Loopic now has a Transform Origin property with X and Y values, allowing you to specify exactly which point should serve as the element's transform origin, also known as the anchor point. By default, the transform origin is set to 0,0, which corresponds to the center of the element. This means that when positioning an element, you are setting the position of its center, not its top-left corner.
Loopic 2.1 will automatically convert the positions of your old elements to align with the new system, adjusting them relative to the element's size. However, if you are animating element sizes, using masks, or adjusting positions through the Actions API, you may need to manually fine-tune those positions to fit the new positioning system.
Template Definition Builder
Defining schemas has always been a tricky, partly manual task—but now that's a thing of the past. The new Template Definition Builder provides an entirely new interface that allows you to define any template interface with ease, fully adaptable to the target system you're building for.
The Template Definition Builder introduces the concept of Actions — building blocks that let you add complex logic without writing a single line of code. Adjusting colors or positions is now a code-free process!
For more details, check out the dedicated page on the Template Definition Builder.
New Demo Templates
In Loopic 2.1 we have added three new demo template packages:
- Sports package
- News package
- Crawler
All graphics are made directly in Loopic without any 3rd party tools.
Bug Fixes
This version introduces several important bug fixes, including:
- Performance optimizations
- Fixed the CasparCG text squeeze issue
- Properly reflecting size changes in nested compositions within consuming compositions
- Resolved issue where clicking on the playhead deselects all elements
Migration
Loopic 2.0 project files are compatible with the 2.1 update. However, due to some structural changes in Loopic, there may be edge cases where your projects don't look exactly as they did in version 2.0 — especially if dynamic element positioning was involved. For more information, refer to the "Transform Origins and New Positioning System" section.
If you're unable to load Loopic 2.0 project files in version 2.1, please consider it a bug and report it. In the meantime, continue using version 2.0. More information is provided in the next section.
Found a New Bug? 🪲
If you encounter any issues with Loopic 2.1, please email us at info@loopic.io with a brief description of the problem, and if possible, attach the project file causing the issue.
If the issue prevents you from using Loopic entirely, please report it and continue using version 2.0 (available here) until we release a fix.
Additional Notes
Compatibility with Older Versions of CasparCG
There are compatibility issues with older versions of CasparCG (2.3.3 and older). Loopic templates will not function in these versions and a quick solution would be upgrading to a newer version of CasparCG.
Performance Issues
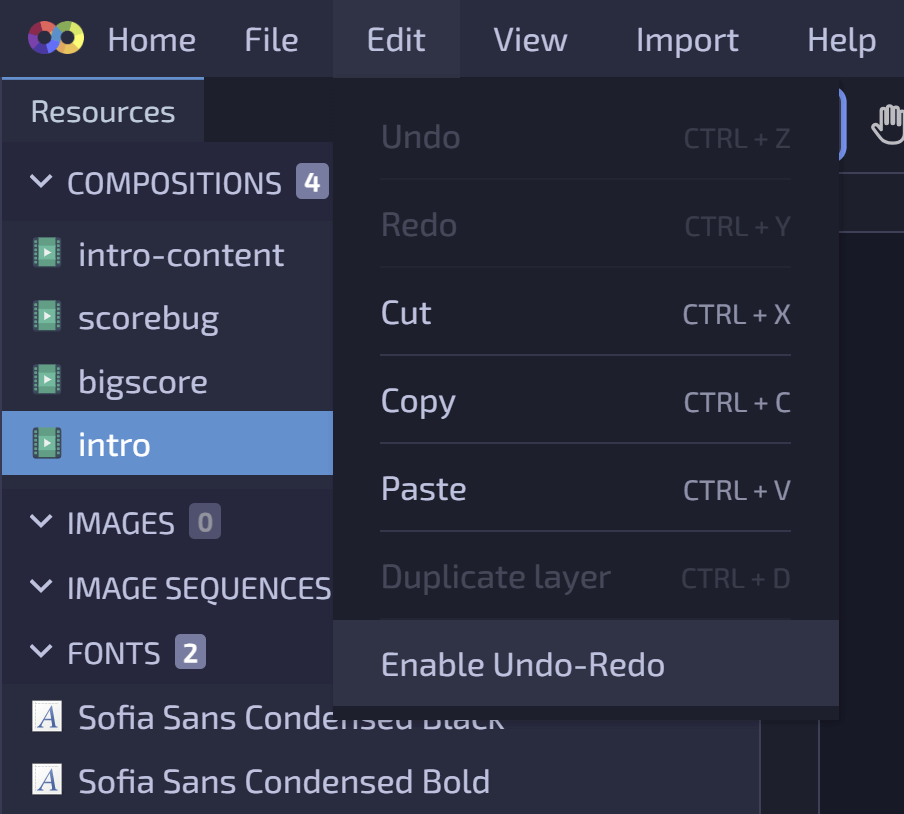
Some users may experience performance issues with larger projects, particularly when Loopic becomes unresponsive to user inputs. As a temporary workaround, we suggest disabling the Undo-Redo functionality. You can do this via the Menubar: hover over "Edit" and select "Enable/Disable Undo Redo."