
We are pleased to inform you that Loopic has been upgraded to version 1.4.0!
Here is what's all new in the latest version.
New Actions API & new documentation
We have redesigned and simplified our HTML templates API which is now called "Actions API". Together with the new API, we have also launched a whole new documentation site (part of which you are reading right now), which contains detailed API descriptions, as well as examples and user guides for new users. This is just the first version, we will always keep the documentation updated and we will keep adding more and more content to it in the future.
Below you can see an example of a color update middleware - notice how much less code is required in the new version.
loopic.useOnUpdate("_color", (key, value, next) => {
const el = this.findElementByKey("_myShape");
const rgb = hexToRgb(value); // You had to manually implement this method!
el.properties.path_fill.value.r = rgb.r;
el.properties.path_fill.value.g = rgb.g;
el.properties.path_fill.value.b = rgb.b;
this.refreshRender();
});
loopic.useOnUpdate("_t1color", (key, value, next) => {
const element = this.findElementByKey("_homeTeamColor");
element.style.fill.value = value;
});
New Actions API also re-introduces the "play in reverse" (ex. play backward) functionality as well. Check out the new "Play in reverse on stop" example.
Simplified resources and project importing
To import resources, you don't need to search for a specific import menu for each type, but you can just select the resource and the correct element type will be automatically created. In addition to that, you can import new resources or load existing Loopic project files just by dragging and dropping them in the Loopic!
UI updates
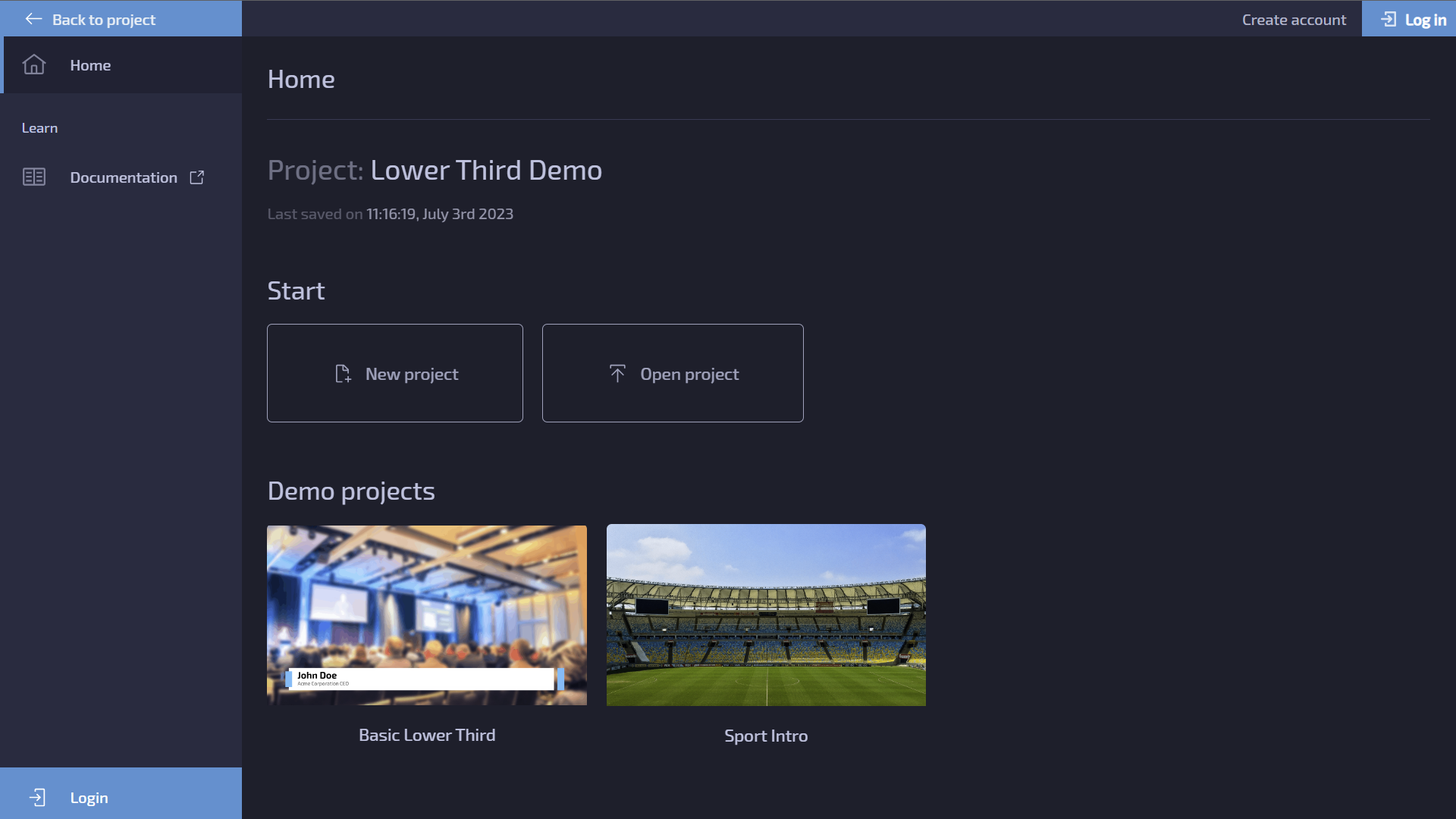
As you will notice at first glance, we've redesigned the UI and now Loopic has a "Home" page. It's similar to the old "Welcome" popup - you can create new projects or load existing projects, load demo projects, but also edit account information and access documentation (this list will be very soon extended with the new content).

In addition to the "Home" page, there is now an option to lock the "Fit canvas" which will always keep your entire canvas in the renderer frame.
There are also some other smaller UI changes such as
- Elements that are outside of the visible canvas will now be shaded so it's easier to see if they are outside of the canvas
- Mask controls UI for rectangular masks now allows you to control the exact dimensions of the rectangle
Other updates
- You can now control rectangle width and height from the Settings panel
- The Loopic version is now included in the project file
- If the element has a key, it will be shown instead of the layer name in the Composition panel
Bug fixes
The new version also comes with many bug fixes. Here are the most notable ones:
- Consistent canvas zoom
- Zooming the timeline keeps the playhead in center
- Bug with a nested composition not being computed before playing
- Performance
- Nested comps playback sync bug
- Template preview popup bug
