
In the newest version 1.5, we are introducing 3 highly requested features: custom easing functions, border radius, and support for Graphics Data Definition!
Custom easing functions
Previously, Loopic limited users to selecting from a set of preset animation cubic-bezier easing functions. You could choose a linear animation or opt for predefined easing functions like ease-in, ease-out, and others. However, the latest version of Loopic removes this restriction, allowing you to create and customize any easing function of your preference.
When you select a keyframe, the Keyframe settings panel will appear within the Settings panel. From there, you can either select one of the available presets or define your own easing function using the interactive graph.
To enhance the experience of working with easing functions, you can play your animation in a loop while adjusting the easing function. As you modify the easing function, you'll immediately notice the corresponding updates in the renderer preview, making the process more enjoyable and intuitive.
Border radius
The Rectangle element now fully supports the border (corner) radius, allowing you to round rectangular shapes. You have the option to apply the same border radius to all corners or choose only specific corners to be rounded. Either way, all border radiuses can be animated.
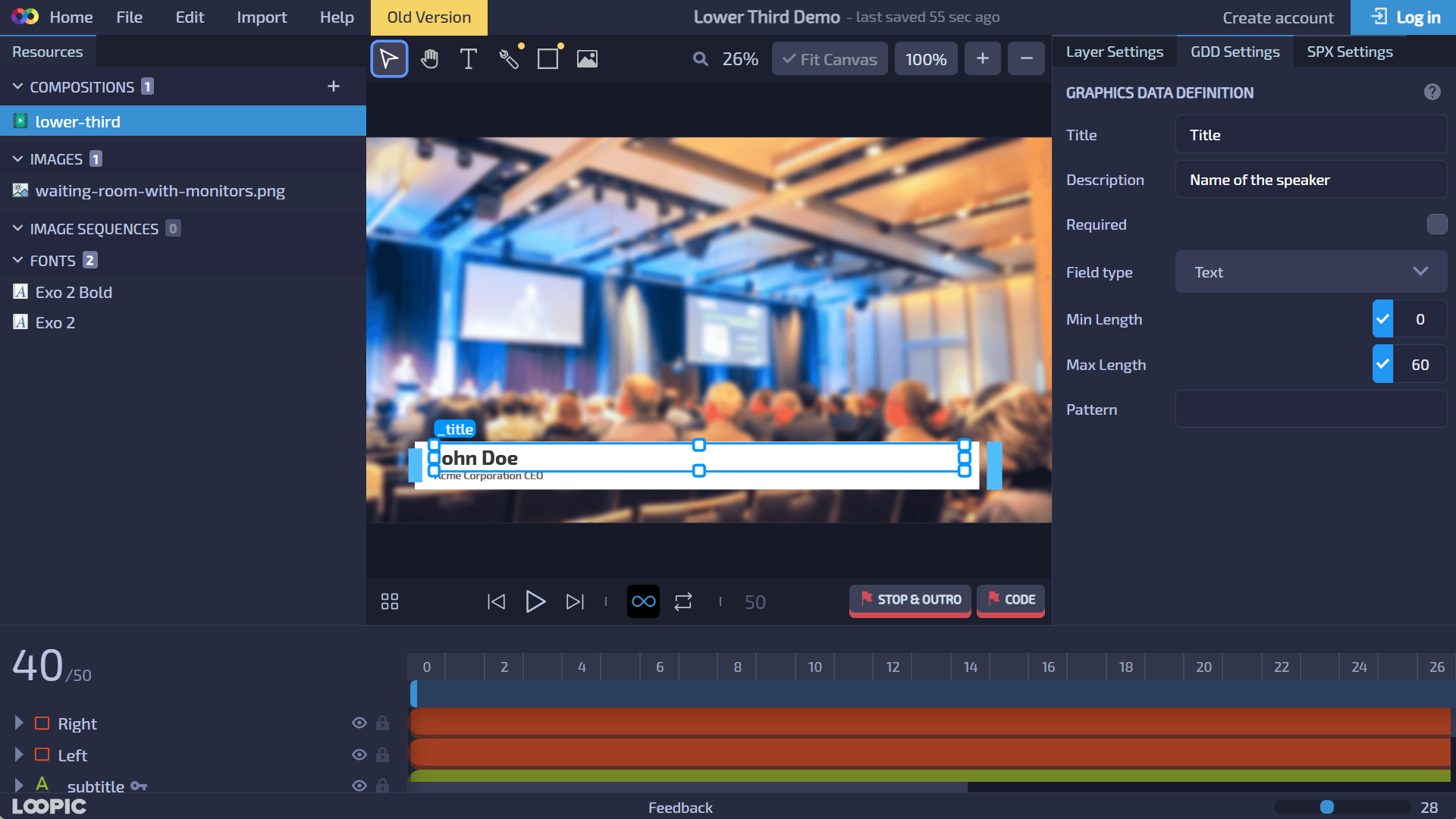
Graphics Data Definition
The Graphics Data Definition (referred to as "GDD") is the latest norm for defining dynamic data in graphic templates. GDD represents a specialized collection of JSON-schema definitions tailored exclusively for dynamic TV graphic templates. The latest version of Loopic, version 1.5, incorporates GDD support, meaning that all templates exported from Loopic now include embedded GDD schemas. Currently, Loopic generates GDD fields specifically for Text elements and Image loader elements. Moreover, both of these elements offer customizable properties accessible through the Settings panel.