Actions API
Actions API, also called the Template API, is the programmable interface of every template exported from Loopic. Actions API describes how the auto-generated Javascript objects (contained by every exported template file) communicate with Actions - blocks of code written inside Loopic.
This section will deep dive into the technical details of Loopic's Actions API. If you are not sure what are Actions and why this API even exists, please read the User guide section of the documentation.
Objects
When you export your Composition from Loopic, a new HTML template is created. Every template contains several Javascript objects that handle all the animation logic and as a result, you see animated DOM elements.
Firstly, the most important object available globally is the loopic object - it is the one that controls what will happen when the template needs to be played, updated or stopped. It is the brain of every template and it's the same for all templates.
Secondly, together with the loopic object there are other objects which represent all your Compositions, Layers, Elements, Action, Masks, etc. They are the ones who contain all the properties, such as how long the overall animation (main composition) will be, what the layers and elements will look like, what will actions do and so on. It is important to understand the mapping between real DOM elements that are rendered and their representatives on the Javascript side. Composition is the main building block of every template which controls the playback of the animation and it consists of an array of Actions and Layers, which are tied with certain types of Elements and with an array of Masks.
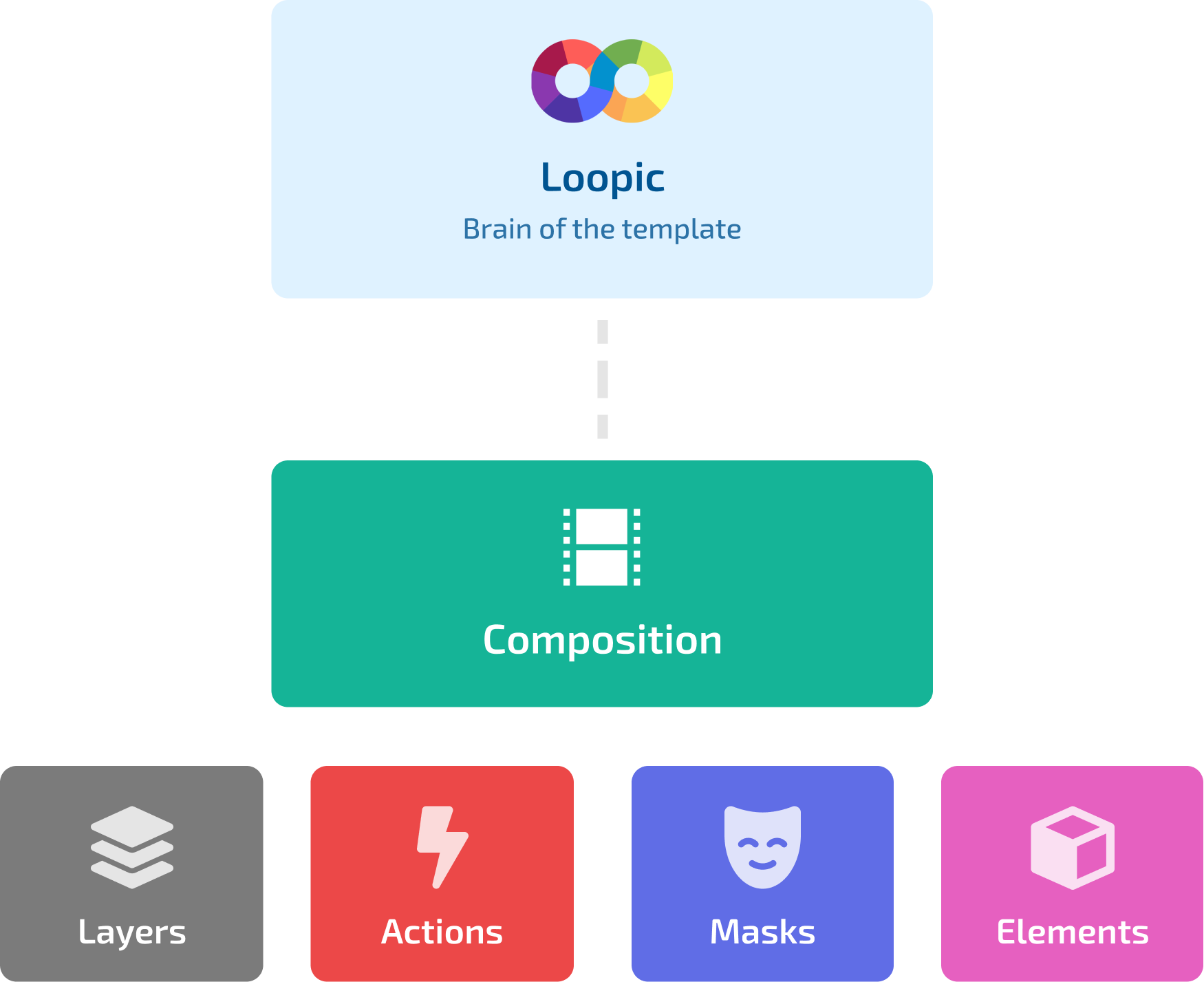
In the diagram below, you can see the high-level overview of the object model of every Loopic template.

Details about all objects listed in the diagram above are on separate pages - there you will find an in-depth explanation of all properties and methods.