Loopic Object API
The Loopic object is the main wrapper around the whole template - it is the brain of the template. Loopic object is globally accessible from everywhere and its reference is contained in the loopic variable.
Loopic object has all logic required for handling template data and for the communication between play-out environments such as CasparCG or SPX. It contains properties such as templateData and flags, as well as useOnPlay, useOnUpdate and useOnStop methods.
You should never modify the loopic object instance by yourself - you are allowed only to read from its properties and call its methods. All accessible properties and methods are listed in the documentation.
Middlewares concept
On the User Guide pages, you will find practical examples of middleware in action.
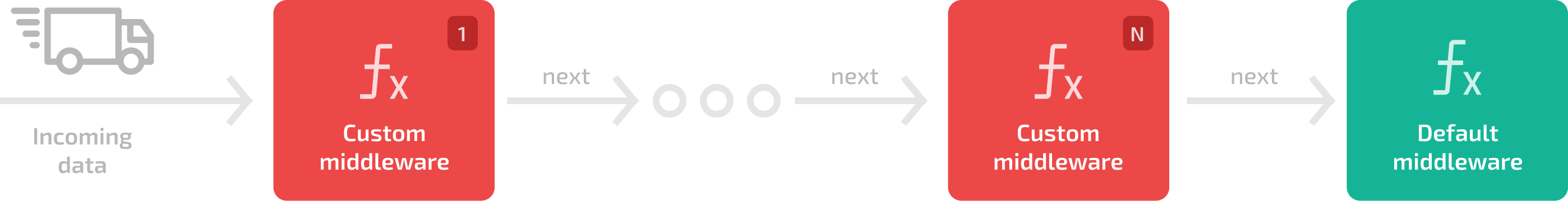
Loopic object implements a concept of "middlewares" when update, play and stop functions are called by the play-out environment. The middleware concept allows us to link many functions as we want which will be executed once a specific event occurs.
For example, we can set a method to get executed once an order for a play method is received. Similarly to that, we can link custom functions to update or stop functions, which allows us to be very flexible while coding our templates.
In addition to linking new functions to specific events, there are also default middleware functions - they make sure that the animation execution goes normal in case we did not modify any middleware on our own. For example, we want the text to always automatically update inside the Text element if we don't need any special and advanced logic.

Default middlewares
Every template exported from Loopic contains the default middleware for play, update and stop commands.
For play command, the default middleware will call play method on the main composition.
For update command, the default middleware will look for the element with a defined key and depending on its type, will try to determine what to do with the content. For example, default middleware for the Text element will set the content of the Text element to the value passed and then it will automatically squeeze the text so we are sure it fits in the bounds of the Text element. Default middleware for the Image loader element will set the source of an image to the passed value and so on.
All default middlewares are detailly explained in the documentation for each element individually, on their dedicated pages.
For stop command, the default middleware will play the main composition animation from the frame defined as Outro Action.
Custom middleware functions
Middleware functions are called in the same order as they are added to the pipeline.
Every middleware function receives the reference to the next middleware function in the pipeline as an argument. The next function must be called if you want to execute all other middleware functions left for that key. If you do not want to execute left middleware, skip adding next() call.
Properties
mainComposition Read-Only
Coming soon
- Type: Composition
Main composition of your template - it is the one that contains all actions and layers.
templateData Read-Only
- Type: Object
Property holds all template data passed (on every update method execution) to the template.
const number = loopic.templateData.t1score;
const color = loopic.templateData.t1color;
flags Read-Only
- Type: Object
playBooleanupdateBooleanstopBooleannextBoolean
Property containing information if play, update, stop or next method has ever been called.
const playWasCalled = loopic.flags.play;
const updateWasCalled = loopic.flags.update;
const stopWasCalled = loopic.flags.stop;
const nextWasCalled = loopic.flags.next;
Methods
useOnPlay(middlewareFunction)
middlewareFunctionFunctionnextFunction
The method used for adding additional middleware functions to the play pipeline.
loopic.useOnPlay((next) => {
this.gotoAndPlay(30);
});
useOnUpdate(key, middlewareFunction)
keyStringmiddlewareFunctionFunctionkeyStringvalueStringnextFunction
The method used for adding additional middleware functions to the play pipeline.
loopic.useOnUpdate("_name", (key, value, next) => {
const element = this.composition.findElementByKey(key);
element.setContent(`Name: ${value}`);
// Next middleware execution (in this case it is the default one) must be omitted since we are defining our own behavior
});
useOnStop(middlewareFunction)
middlewareFunctionFunctionnextFunction
The method used for adding additional middleware functions to the stop pipeline.
loopic.useOnStop((next) => {
this.goToAndPlay(10);
});
useOnInvoke(functionName, callback)
functionNameStringcallbackFunction
The method used for invoking custom functions by the CG engine.
loopic.useOnInvoke("doSomething", () => {
this.goToAndPlay(50); // Just a random function call
});